”Summer is here, and so is June’s development update for Othercide! This time, we will introduce you to Yoann – UI/UX Artist on the project – and the work he did these last few weeks.

Mockup and Wireframe
First, Yoann starts with a bit of game design by listing all the interactions we wish to have in the game for a feature, such as the Daughter creation menu we previously unveiled to the community. All the raw information needed on screen needs to be summarized to make the layout. It consists of choosing where each information will go on users’ screen by dealing with some basic rules such as the reading direction and hierarchy of information. Indeed, we want to show to the players the most important ones first.
He then tries to have all the information of the different in-game screens on paper. During this pre-production stage, he mostly takes inspiration from other UI/UX artists he likes as well as video games where standards have been defined in some genres. He also must make sure the user interface will respect Othercide’s art direction and style of menus we wish to have (minimalist, ethereal…).
When there is too much information to display on screen, Yoann has to think about menu navigation and how some windows can appear on the same screen. Sometimes, he puts the layout on Unity without spending too much time on graphics and animations. At this step, he doesn’t focus on how it will look at the end: it only consists of grey blocks and raw text to see where each information will go and interact with one another.
After defining all of this, the screen integrates itself in a global flow of various other screens. The flow must be defined by minimizing the number of interactions and by optimizing the number of clicks from players. However, it can be interesting to have a right balance between aesthetic and convenience.
Prototyping and Integration
It is now time for Yoann to prototype the global flow with Adobe XD. This tool allows him to visually define interactions and avoid spending too much time on programming. He makes a very simple version of the flow to create basic interactions and see if it is consistent. People in the studio can now try it and see if something is weird!
When the prototype is all good, Yoann works with Lightbulb Crew’s developers so the team can implement the navigation into the game. Once implemented, he can focus on the graphics and animation part of the user interface by using Illustrator, Photoshop and After Effects. He makes sure everything is consistent with Othercide’s art direction by showing it to Alexandre, Art Director on Othercide.
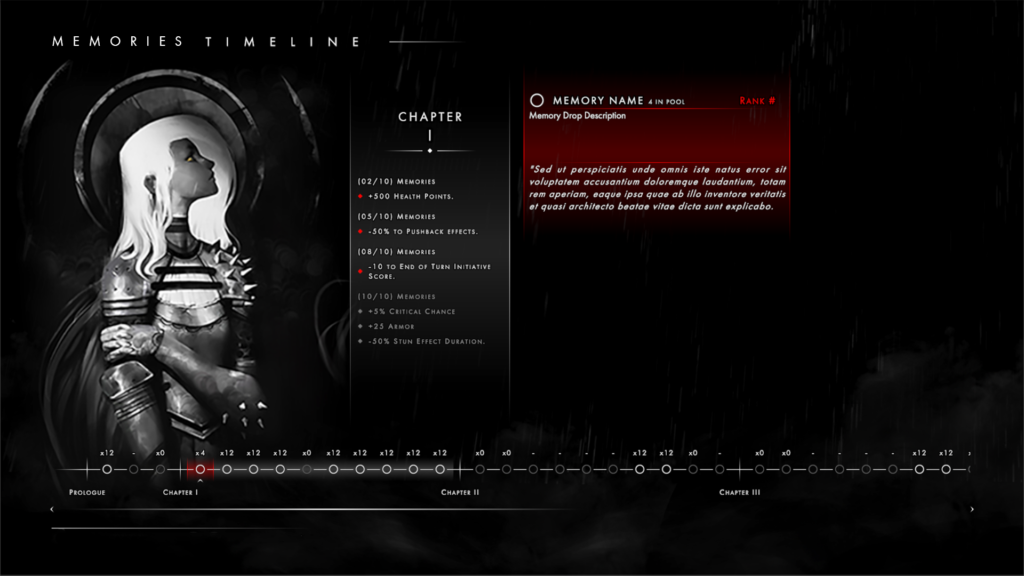
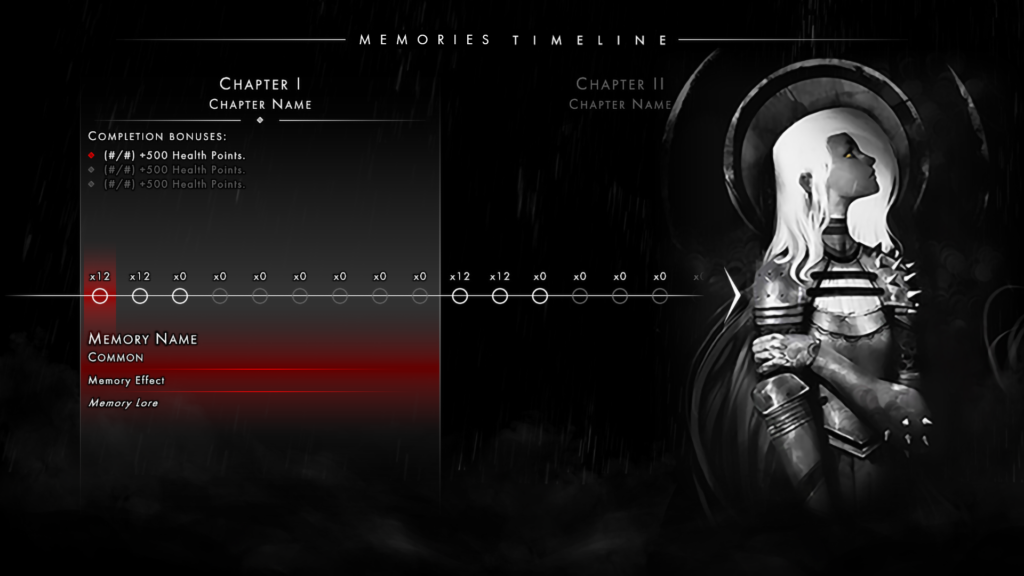
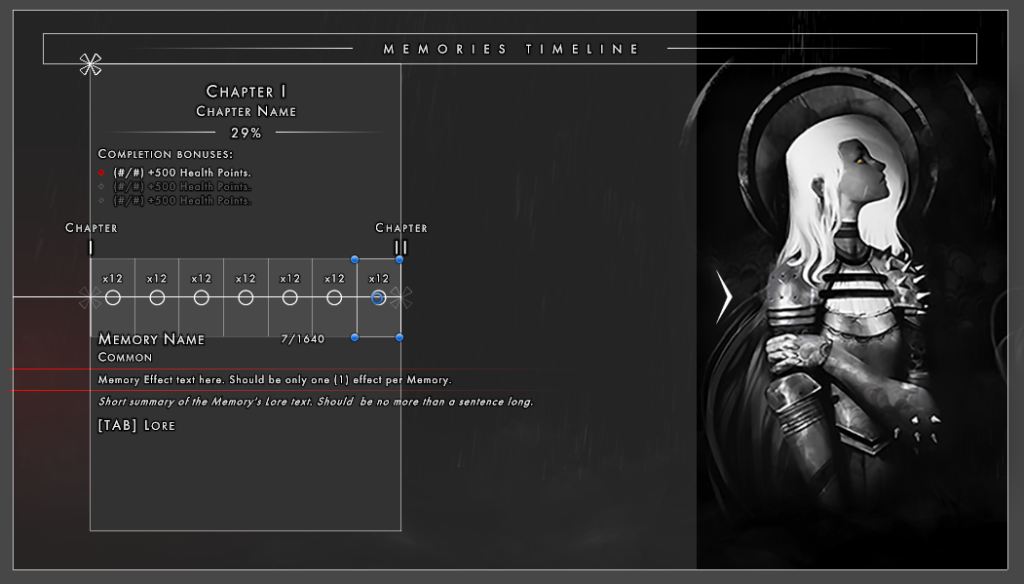
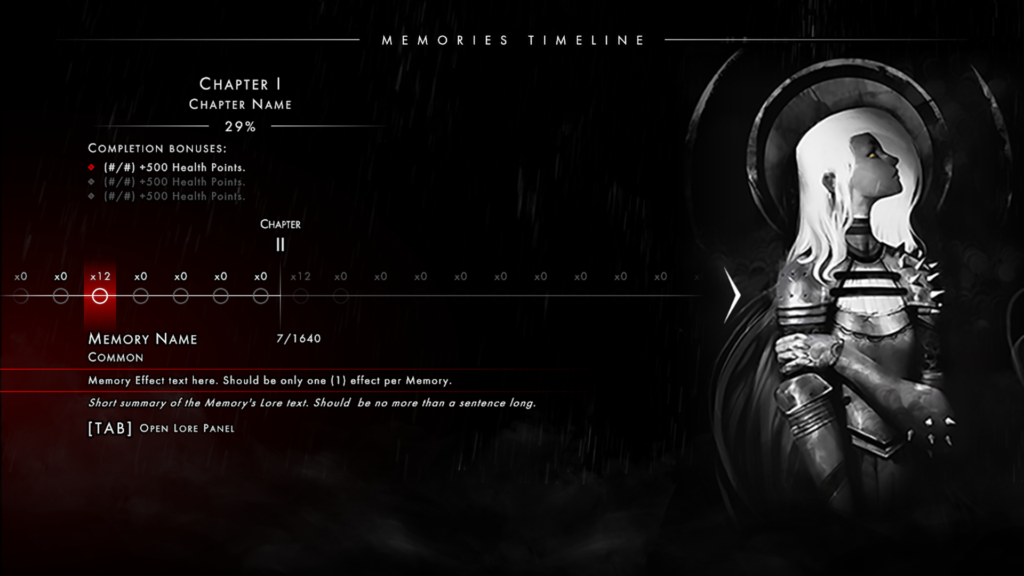
Here is the evolution of the Memories Timeline menu:
And this is the end of the first iteration! After this step, Yoann will make changes regarding Othercide community’s feedback to make sure the user interface is understandable and easy to use by most. Thank you all for the support and we see you very soon!